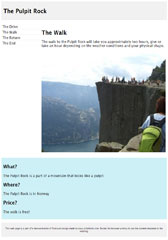
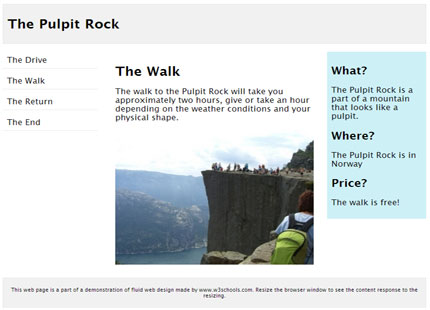
1. Parallax Effect
Since this is not a pure HTML effect, we can only offer animated GIFs to demonstrate the output.
Below you’ll see a basic version of the Parallax effect; a box of text moves across a static background image as you scroll.
In its most sophisticated version, this effect is a combination of HTML, CSS, and JS.
2. Scrollable Text Box
This is a simple but helpful HTML element that lets you pack long snippets of text into a compact format. This way it doesn’t take up the entire space on the page.
HTML input:
<div style=”width: 25%; height: 50px; overflow: auto; scrollbar-face-color: #CE7E00; scrollbar-shadow-color: #FFFFFF; br /scrollbar-highlight-color: #6F4709; scrollbar-3dlight-color:#11111; scrollbar-darkshadow-color: #6F4709; br /scrollbar-track-color: #FFE8C1; scrollbar-arrow-color: #6F4709;”>Your text will show here. And you can scroll down to go through all of it. You just have to add a sufficient amount of text to make the scrollbars show. Obviously, this is not enough,o let’s assume we have a little more to say. Eventually, the scrollbars will come in handy. That’s it! :)</div>
Output demo:
Your text will show here. And you can scroll down to go through all of it. You just have to add a sufficient amount of text to make the scrollbars show. Obviously, this is not enough,o let’s assume we have a little more to say. Eventually, the scrollbars will come in handy. That’s it! :)
You can play with the colors and the size of the text box to make it fit your needs.
If you desire something a little fancier, you can also fetch code for
a customizable comment box from Quackit. They offer several templates, but you can also use their editor to manually change and teset (run) your custom code.
3. Highlight Text
With a simple <span> HTML tag you can add a ton of effects to your text or images. Note that not all of them work across browsers. The ones mentioned here work in Google Chrome, Microsoft Edge, and Mozilla Firefox.
Input:
<span style=”background-color: #FFFF00″>Your highlighted text here.</span>
Output demo:
Your highlighted text here.
4. Add Background Image to Text
Likewise, you can change the color of your text or add a background image. This one only becomes really exciting if your text has a big enough size, which is why I also increased the font size.
Input:
<span style=”background-image: url(https://cdn.makeuseof.com/wp-content/uploads/2017/09/Background-Image.jpg); font-size: 20pt”>MakeUseOf presents…</span>
Note that you could also add the style and font elements to a <strong> tag for the same effect, plus bolded text.
Output demo:
MakeUseOf presents…
5. Add Title Tooltip
A title tooltip comes up when you scroll with the mouse over a piece of “manipulated” text or image. You know these from images or linked text. Here is how you can add this one to plain text.
Input:
<span title=”See, this is the tooltip. :)”>Move your mouse over me!</span>
Output demo:
Move your mouse over me!
6. Make Scrolling or Falling Text
When you search for “marquee html” on Google, you’ll discover a little Easter Egg. See the scrolling search result count? That’s an effect created by the now obsolete marquee tag. While this HTML feature has been deprecated, most browser still support it.
Input:
<marquee>Make it scroll, baby!</marquee>
Output demo:
You can
add further attributes to control the scrolling behavior, background color, direction, height, and more. These effects can become quite irritating if you overdo it.
7. Add a Switchmenu
The most exciting HTML effects are dynamic HTML effects. However, they are often script based. Here is one effect for menus that I have come to adore. It’s a little more complicated than your avarage HTML tag because it works with a style sheet and scripts. The advantage is that you don’t have to upload a CSS or script file to make it work, you can plant all necessary information into the <head> section of your website.
Input:
Add the following code into the <head> section of your page:
<style type=”text/css”>
.menutitle{
cursor:pointer;
margin-bottom: 5px;
background-color:#ECECFF;
color:#000000;
width:140px;
padding:2px;
text-align:center;
font-weight:bold;
/*/*/border:1px solid #000000;/* */
}.submenu{
margin-bottom: 0.5em;
}
</style><script type=”text/javascript”>/***********************************************
* Switch Menu script- by Martial B of http://getElementById.com/
* Modified by Dynamic Drive for format & NS4/IE4 compatibility
* Visit http://www.dynamicdrive.com/ for full source code
***********************************************/var persistmenu=”yes” //”yes” or “no”. Make sure each SPAN content contains an incrementing ID starting at 1 (id=”sub1″, id=”sub2″, etc)
var persisttype=”sitewide” //enter “sitewide” for menu to persist across site, “local” for this page onlyif (document.getElementById){ //DynamicDrive.com change
document.write(‘<style type=”text/css”>n’)
document.write(‘.submenu{display: none;}n’)
document.write(‘</style>n’)
}function SwitchMenu(obj){
if(document.getElementById){
var el = document.getElementById(obj);
var ar = document.getElementById(“masterdiv”).getElementsByTagName(“span”); //DynamicDrive.com change
if(el.style.display != “block”){ //DynamicDrive.com change
for (var i=0; i<ar.length; i++){
if (ar[i].className==”submenu”) //DynamicDrive.com change
ar[i].style.display = “none”;
}
el.style.display = “block”;
}else{
el.style.display = “none”;
}
}
}function get_cookie(Name) {
var search = Name + “=”
var returnvalue = “”;
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(“;”, offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}function onloadfunction(){
if (persistmenu==”yes”){
var cookiename=(persisttype==”sitewide”)? “switchmenu” : window.location.pathname
var cookievalue=get_cookie(cookiename)
if (cookievalue!=””)
document.getElementById(cookievalue).style.display=”block”
}
}function savemenustate(){
var inc=1, blockid=””
while (document.getElementById(“sub”+inc)){
if (document.getElementById(“sub”+inc).style.display==”block”){
blockid=”sub”+inc
break
}
inc++
}
var cookiename=(persisttype==”sitewide”)? “switchmenu” : window.location.pathname
var cookievalue=(persisttype==”sitewide”)? blockid+”;path=/” : blockid
document.cookie=cookiename+”=”+cookievalue
}if (window.addEventListener)
window.addEventListener(“load”, onloadfunction, false)
else if (window.attachEvent)
window.attachEvent(“onload”, onloadfunction)
else if (document.getElementById)
window.onload=onloadfunctionif (persistmenu==”yes” && document.getElementById)
window.onunload=savemenustate</script>
And this code goes wherever you want the dynamic menu to appear.
<!– Keep all menus within masterdiv–>
<div id=”masterdiv”><div onclick=”SwitchMenu(‘sub1’)”>Topics</div>
<span id=”sub1″>
– <a href=”//www.makeuseof.com/service/browser”>Browsers/Addons</a><br>
– <a href=”//www.makeuseof.com/service/web_based”>Web Apps</a><br>
– <a href=”//www.makeuseof.com/service/how-to”>How-To Tips</a><br>
– <a href=”//www.makeuseof.com/service/applications”>Cool Software</a><br>
…and more!
</span><div onclick=”SwitchMenu(‘sub2’)”>Staff Writers</div>
<span id=”sub2″>
– <a href=”//www.makeuseof.com/tag/author/karl-l-gechlik/”>Karl Gechlik</a><br>
– <a href=”//www.makeuseof.com/tag/author/tinsie/”>Tina</a><br>
– <a href=”//www.makeuseof.com/tag/author/varunkashyap/”>Varun Kashyap</a><br>
…and more!
</span><div onclick=”SwitchMenu(‘sub3’)”>Miscellaneous</div>
<span id=”sub3″>
– <a href=”//www.makeuseof.com/about/”>About</a><br>
– <a href=”//www.makeuseof.com/contact”>Contact</a><br>
– <a href=”//www.makeuseof.com/archives-2″>Archives</a><br>
– <a href=”//www.makeuseof.com/disclaimer”>Disclaimer</a><br>
</span></div>
Output demo:
Unfortunately, we cannot demonstrate this effect here. But the original source,
Dynamic Drive, features a working copy of this dynamic HTML effect.
If you want to display a spreadsheet on your site, let Tableizer! transform your data into an HTML table. Just paste the raw data from Excel, Google Doc, or any other spreadsheet into the respective field, tweak the table options, and click Tableize It! to receive the HTML output.
Now you can copy the HTML code and add it to your website. Consider editing the background-colors to make it look a lot cooler.
While this is not really an HTML effect, it’s quite handy.